How to create a black and white Google Map
30 June 2014

Embedding a Google Map into a webpage is a quick and easy way to give your users accurate location information
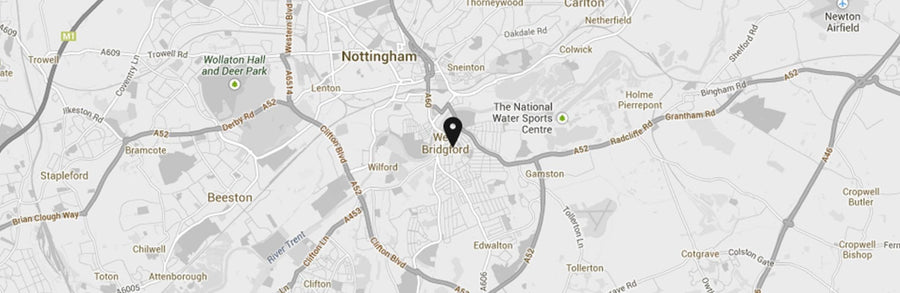
Embedding a Google Map into a webpage is a quick and easy way to give your users accurate location information. But if you don’t like the standard colour scheme, or it clashes with the branding of your website, there is a very easy way to make the map black and white. That way you still have useful map but now it’s a muted shade that looks stylish and works with virtually any colour scheme.
Here are 5 simple steps to change the colour of an embedded Google Map:
Step 1
Create a container for your map.
Place this anywhere on your page where you want the map to appear. You will also need to apply a height to the map container to make the map visible.
Step 2
Include the Google Maps API at the bottom of your HTML page, above the closing
Contact Us to discuss how we can help increase sales and boost your online performance!
INSIGHTS
CASE STUDIES

Fired Earth - Shopify Plus
Fired Earth’s move to Shopify Plus marked a major transformation for their B2C and B2B operations, streamlining their product catalogue and delivering a faster, more adaptable eCommerce experience, supporting growth and enhanced customer engagement.
-
Shopify

Carluccio's Coffee Subscription
Discover how we helped Carluccio’s transform their online coffee products, creating a bespoke design, unique user journey and efficient user experience, resulting in an eye-catching subscription service, seamlessly integrated with their Shopify site.
-
Shopify
CONTACT
Are you excited to get your next project up and running? Or are you unsure what is dragging you down?
Contact Us to discuss how we can help increase sales and boost your online performance!

Enter your email address to sign up to our newsletter, featuring case studies, insights, industry news and much more.
If this is something you would like help with, please get in touch.